在2024年,用户界面和体验设计将经历重大变革,主要挑战在于平衡美学与功能,适应不断变化的用户行为,满足日益成熟的受众需求。这些挑战比以往更紧迫,需要我们不断探索和创新,以实现更好的用户体验。
1. 生成式设计
Generative design生成式设计是UI/UX领域的新兴趋势,通过人工智能和算法实现动态、适应性强的用户界面和体验。它能根据用户交互、数据输入或预设参数自动生成布局、配色、排版等内容。
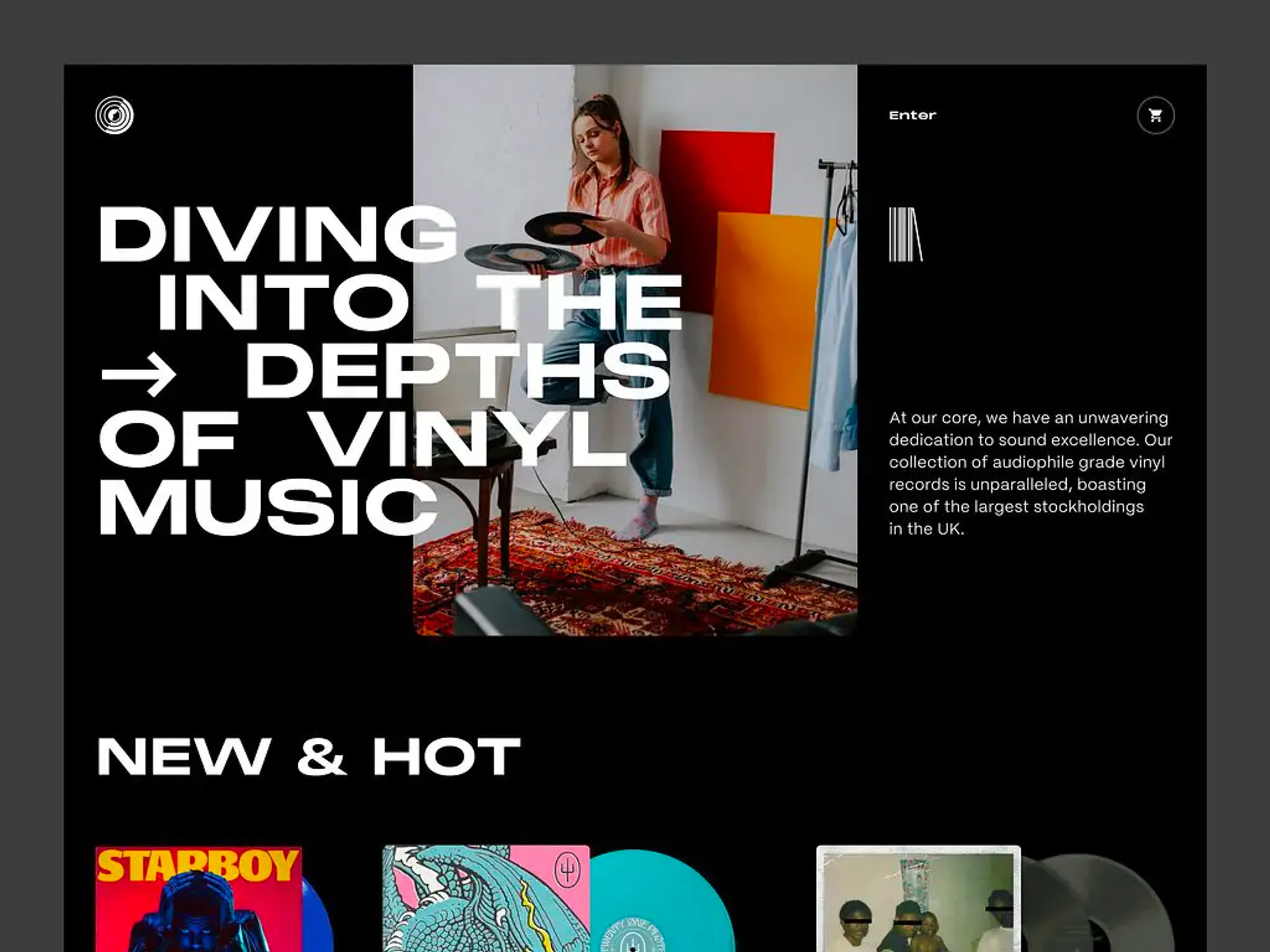
2. 粗体排版 bold typography
在2024年,粗体排版将继续流行。我们正目睹着从传统、微妙的字体向更自信、更大胆的字体转变,这种字体能够迅速吸引用户的注意力。巧妙运用大胆的排版可以使界面更具个性,同时轻松地通过视觉层次将内容呈现给用户。为了进一步提升设计的美观度,可以将大胆的排版与其他风格相结合,如3D、斜体或插图,以创造出独特的视觉效果。
 3. 复杂和动画的渐变 complex&animated gradients
3. 复杂和动画的渐变 complex&animated gradients
在2024年,渐变设计已广泛应用于UI/UX领域,为静态配色方案注入了新的活力,提供了更身临其境和引人注目的视觉体验。通过运用复杂和动态的渐变效果,能够增加UI元素的深度、丰富性和复杂性,为内容呈现提供更具吸引力的背景。同时,利用色彩心理学,可以唤起特定的情感并传递品牌信息。
从磨砂玻璃元素中汲取灵感,将纵深感、透明度和独特的美学融入数字界面。这种效果可广泛应用于各种UI和VI元素,如卡片、模态或导航窗口。虽然这一设计趋势已存在多年,但它依旧没有过时。正如时尚界的潮流,它具有周期性,并随着我们的品味不断调整和升级。
AR已经病毒式传播了好几年,它的受欢迎程度起起落落。不过在visual pro演示之后,人们很可能会再次回归这项技术。
通过这项技术,我们可以扩展物理世界的边界,并将其与数字世界完美融合。对于开发教育应用程序或帮助用户在危险环境中工作的项目,AR已成为不可或缺的重要工具。
这是一种利用视觉技术来创造深度和沉浸感的界面设计,常见于网站和app中。通过移动背景和不同速度的中景、前景元素,用户界面呈现出更强烈的深度感,令人眼前一亮。在处理这种设计趋势时,要关注其在不同设备和屏幕尺寸上的响应式,确保移动用户也能获得流畅、愉悦的体验。
极简抽象主义和粗野建筑风格相结合,形成了一种颇具争议的网页设计方法。这种风格的鲜明原始特征,通常展现出独特且高贵的美学。在2024年,这种趋势进一步推动了模块化和语义块的分离。通过运用大小对比,文字、插图和照片能够从背景中脱颖而出,形成鲜明的对比元素,为界面增添层次感和动态感。
利用UI/UX设计趋势,通过细致入微、逼真地模拟现实世界中的对象和环境,创造出用户界面和体验。这一趋势广泛应用于品牌、应用程序和模型等领域,旨在创造身临其境、引人入胜的用户体验。通过逼真的渲染、3D建模和高级动画技术,用户仿佛在与真实物体进行互动,超现实主义设计传递出“所见即所得”的感受,进而提升品牌忠诚度。
在接下来的一年里,随着WebGL的普及,3D效果的实现将变得更加便捷。它是一种JavaScript API,用于在Web浏览器中呈现3D和2D图形,包括3D插图、动画和交互式3D对象。这为创建身临其境、视觉上引人入胜的用户体验提供了有力支持。借助three.js/RT或Spline.design等工具,设计师可以轻松地在网页中呈现三维形式
通过将长篇文章划分为若干段落,可以有效控制用户的视觉注意力。然而,关于应划分为多少个区域,并没有严格的规定。在处理长篇文章时,我们可以将其视为一系列同等重要的块。
有7种基本的算法网格可以用于设计网站页面。其中,一种方法是确定一个“阶梯”,即通过支持用户视觉的自然对角线运动来引导用户的注意力。另一种流行的方法是采用“梳状”网格,具有较高的垂直块。
在使用这种设计趋势时,需要注意不要让用户感到困惑。在规则的网格中,相等的方块(如“panel”)应有某种区别,例如更大的间距,以增加层次感和清晰度。
在2024年,动画和微交互将继续在塑造用户体验方面发挥重要作用。然而,一个细微的变化值得关注:重点正在转向情感和设计情境。微软在最近的演示中很好地运用了这种方法,专注于界面上下文的内容上。
充分利用2024年的设计趋势,将它们融入工作流程和产品策略,不仅能保持与时俱进,还能提升用户体验的舒适度和愉悦感。请记住,这些设计趋势不仅仅是美学,更是关于创造令人难忘的用户体验,为产品赢得成功。